jQuery Facile Application #5/5: Contrôler un formulaire
Voici un 5ème et dernier exercice d'application complet pour une mise en pratique des différentes techniques jQuery enseignées durant la formation jQuery facile. Ici je vous propose de réaliser un contrôle complet d'un formulaire HTML grâce à une programmation en jQuery.
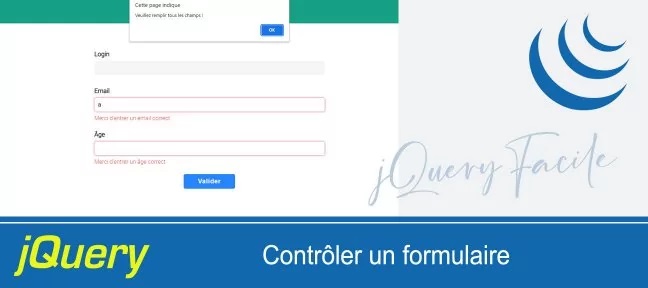
Nous allons contrôler que l'utilisateur a bien rempli tous les champs du formulaire. Si cela n'est pas le cas, alors nous bloquerons le formulaire, sinon l'utilisateur se retrouvera sur une page traitement.
Nous contrôlerons également que l'utilisateur aura rentré une adresse email dans le champ de formulaire qui lui demandera son email.
Nous contrôlerons que l'utilisateur entre un âge correct dans le champ de formulaire qui lui demandera son âge.
Enfin nous contrôlerons la qualité du login entré par l'utilisateur dans le champ de formulaire qui lui demandera son login.
Je mets les codes de cet exercice à votre disposition
- Durée de ce tuto: 1H02min
- Tarif de ce tuto: 19 €
- Date de ce tuto: 2023-06-02
Il y a actuellement 407 tutos
Il y a actuellement 25 bundles