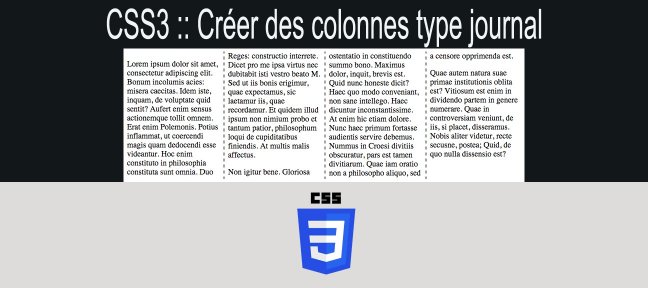
CSS 3, créer des colonnes de type journal
Dans ce tuto je vous propose d'apprendre une nouvelle technologie 100% CSS3 : La mise en place de colonnes type journal.
Grâce à quelques propriétés CSS, il devient très facile de mettre en forme un texte afin de le faire apparaitre en différentes colonnes.
La connaissance de cette technologie va vous faire économiser du temps ainsi que des lignes de codes pour arriver à un résultat spectaculaire juste avec une seule ligne de code !
La connaissance, c'est le pouvoir ! Plus vous apprenez de nouvelles choses et plus vous arrivez à réaliser des sites ultra complexes avec peu, voire très peu de code. Ce qui est très appréciable !
Nous apprendre toute la théorie de cette technologie puis nous nus amuserons à réaliser un cas très concret.
Nous ferons un page web, on se servira de CSS-Grid pur sa mise en page. Nous ferons une table dans une base de données et nous nous ferons une requête SQL pour vous apparaitre les informations se trouvant dans la table. Ces informations seront totalement prises en charge par les propriétés CSS nouvellement apprises.
Notre exercice sera basé sur le 100% responsive.
- Durée de ce tuto: 1h21min
- Tarif de ce tuto: 18 €
- Date de ce tuto: 2018-09-17
Il y a actuellement 411 tutos
Il y a actuellement 26 bundles