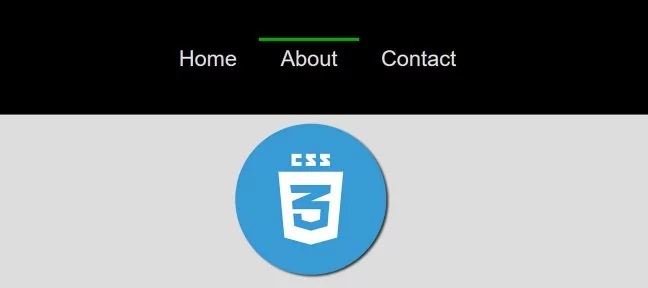
CSS, améliorer facilement le visuel des liens d'une barre de nav
Dans ce tuto je vous propose de voir comment il est possible de pouvoir augmenter l'expérience utilisateur en mettant en place une barre horizontale au dessus de chaque lien d'une barre de navigation, lorsque le pointer de la souris passe sur ces liens.
Pour mettre en place cette petite animation sympathique, nous allons utiliser exclusivement le langage CSS et notamment les pseudo éléments.
Grâce à nos connaissances dans la bonne exploitation du langage CSS, nous allons pouvoir effectuer cette petite animation en quelques lignes de code css.
- Durée de ce tuto: 26min
- Tarif de ce tuto: 9 €
- Date de ce tuto: 2021-09-06
Il y a actuellement 407 tutos
Il y a actuellement 25 bundles