
Maîtrisez les animations CSS avancées (scroll, view, timeline)
Détail | Durée de ce tutoriel: 01H50min

Créer une Boîte d’Aide Interactive avec Effet Triangle
Détail | Durée de ce tutoriel: 36min

Créer un Formulaire Moderne avec l’Effet Floating Label (100% HTML/CSS)
Détail | Durée de ce tutoriel: 36min

Transformez un Simple Bouton Radio en Sélecteur Stylé avec du CSS Avancé !
Détail | Durée de ce tutoriel: 35min

Effet de slider sur des images
Détail | Durée de ce tutoriel: 31min

Nesting CSS : Simplifiez-vous la vie avec des styles imbriqués
Détail | Durée de ce tutoriel: 10min

La fonction clamp() en CSS : Une approche flexible pour les tailles
Détail | Durée de ce tutoriel: 12min

Maîtrisez la pseudo classe CSS "nth-child" en 5 minutes
Détail | Durée de ce tutoriel: 6min

Faire défiler du texte sur mon site
Détail | Durée de ce tutoriel: 16min

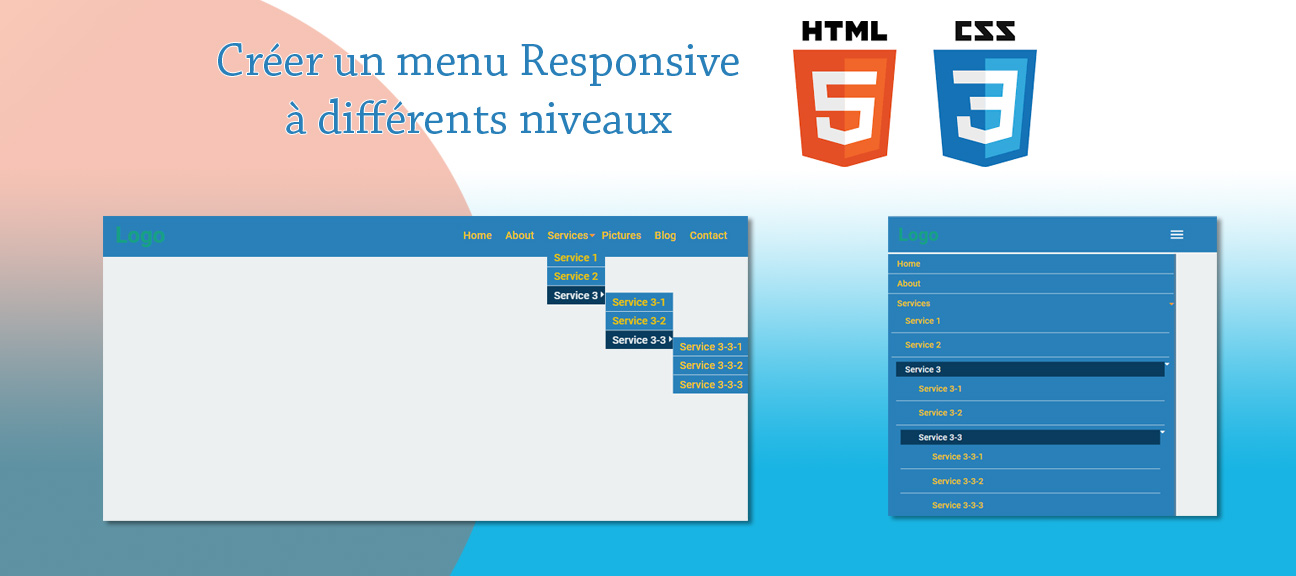
Apprendre à réaliser un Menu Responsive multi niveaux
Détail | Durée de ce tutoriel: 1H42min

Tailwind CSS #5/5. Les effets CSS sur les éléments HTML
Détail | Durée de ce tutoriel: 1H30min

Tailwind CSS #4/5. Créer des mises en page responsives avec FlexBox
Détail | Durée de ce tutoriel: 01H02min

Tailwind CSS #3/5. Créer des mises en page responsives avec Grid
Détail | Durée de ce tutoriel: 1H23min

Tailwind CSS #2/5. Maîtriser le Formatage des Boîtes DIV
Détail | Durée de ce tutoriel: 1H30min

Souligner haut et bas un lien HTML grâce au CSS
Détail | Durée de ce tutoriel: 24min

Tailwind CSS #1/5. Maîtriser le Formatage des Textes
Détail | Durée de ce tutoriel: 1H18min

Objectif Frontend : Comment afficher facilement la suite d'un texte
Détail | Durée de ce tutoriel: 22min

La pseudo classe CSS nth-of-type / Concept + Exercice
Détail | Durée de ce tutoriel: 20min

Le pseudo-élément CSS selection / Concept + Exercice
Détail | Durée de ce tutoriel: 14min

La propriété CSS user-select / Concept + Exercice
Détail | Durée de ce tutoriel: 14min

La propriété CSS column-count / Concept + Exercice
Détail | Durée de ce tutoriel: 15min

Objectif Frontend. Comment créer facilement une zone nav floutée
Détail | Durée de ce tutoriel: 17min

Les pseudo classes appliquées aux liens en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 23min

Le pseudo-élément marker en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 17min

La pseudo-classe target en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 18min

La pseudo classe focus-within en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 23min

La pseudo classe empty en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 12min

La pseudo-classe checked en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 23min

La position sticky en CSS / Concept + Exercice
Détail | Durée de ce tutoriel: 25min

Objectif Frontend. Comment flouter facilement en CSS?
Détail | Durée de ce tutoriel: 24min

Découvrez comment ouvrir une boîte Div en CSS
Détail | Durée de ce tutoriel: 32min

Objectif Frontend. Comment créer facilement un effet de zoom sur une image
Détail | Durée de ce tutoriel: 12 min

Objectif Frontend. Comment rendre facilement un tableau responsive
Détail | Durée de ce tutoriel: 42min

Objectif Frontend. Comment installer facilement un switch jour / nuit (Darkmode)
Détail | Durée de ce tutoriel: 35min

Objectif Frontend. Comment créer des bordures animées autour d'un lien
Détail | Durée de ce tutoriel: 30min

Objectif Frontend. Comment installer facilement une icône dans un champ de formulaire
Détail | Durée de ce tutoriel: 22min

Objectif Frontend. Comment animer simplement le texte sur un bouton de formulaire
Détail | Durée de ce tutoriel: 25min

Objectif Frontend. Comment personnaliser facilement l'attribut title d'un lien
Détail | Durée de ce tutoriel: 22min

Objectif Frontend. Comment modifier facilement un menu déroulant
Détail | Durée de ce tutoriel: 20 min

Objectif Frontend. Comment moderniser facilement un champ de formulaire avec CSS
Détail | Durée de ce tutoriel: 26min

Menu burger horizontal
Détail | Durée de ce tutoriel: 37min

Objectif Frontend. Comment modifier facilement des boutons radios
Détail | Durée de ce tutoriel: 23min

Objectif Frontend. Comment faire apparaître facilement des infos sur une image
Détail | Durée de ce tutoriel: 24min

Objectif Frontend : Comment créer rapidement et facilement une FAQ
Détail | Durée de ce tutoriel: 36min

Objectif Frontend : Comment créer facilement une Sidebar
Détail | Durée de ce tutoriel: 32min

Contrôler les bornes min et max d'un champ numérique grâce au CSS
Détail | Durée de ce tutoriel: 19min

CSS avancé : les px, les em et les rem
Détail | Durée de ce tutoriel: 29min

Ouvrir un bouton de formulaire au clic
Détail | Durée de ce tutoriel: 34min

Créer un triple loader circulaire en CSS
Détail | Durée de ce tutoriel: 26min

CSS moderne - Définir le nombre de lignes affichées
Détail | Durée de ce tutoriel: 12min

Créer un formulaire d'inscription design
Détail | Durée de ce tutoriel: 35min

Rendre n'importe quelle image ronde sans détruire ses proportions
Détail | Durée de ce tutoriel: 11min

Cacher des éléments HTML grâce au CSS
Détail | Durée de ce tutoriel: 1h16min

Comprendre les medias queries pour le responsive
Détail | Durée de ce tutoriel: 39min

Créer une timeline verticale en HTML & CSS
Détail | Durée de ce tutoriel: 25min

CSS Design, créer un formulaire de contact
Détail | Durée de ce tutoriel: 54min

CSS, améliorer facilement le visuel des liens d'une barre de nav
Détail | Durée de ce tutoriel: 26min

CSS, Comportement de type block ou inline
Détail | Durée de ce tutoriel: 38min

Effets sur les bordures animées en CSS
Détail | Durée de ce tutoriel: 30min

Passer d'une case à cocher à un toggle switch
Détail | Durée de ce tutoriel: 23min

Créer un bullet loader en CSS
Détail | Durée de ce tutoriel: 19min

Créer un loader circulaire en CSS
Détail | Durée de ce tutoriel: 20min

CSS, les règles conditionnelles
Détail | Durée de ce tutoriel: 25min

CSS : la Fonction Calc
Détail | Durée de ce tutoriel: 39min

Flouter les liens d'une barre de navigation
Détail | Durée de ce tutoriel: 14 min

Créer des triangles en CSS
Détail | Durée de ce tutoriel: 54min

Créer une modale en HTML et CSS uniquement
Détail | Durée de ce tutoriel: 27min

Création d'un formulaire Design en CSS
Détail | Durée de ce tutoriel: 47min

Formation Bulma #6 - Réalisation d'un site Web
Détail | Durée de ce tutoriel: 1H55min

Formation Bulma #5, Les éléments
Détail | Durée de ce tutoriel: 2h46min

Formation Bulma #4, Les formulaires
Détail | Durée de ce tutoriel: 1h22min

Formation Bulma #3, Gestion des contenus
Détail | Durée de ce tutoriel: 1h27min

Formation Bulma #2 - Les colonnes
Détail | Durée de ce tutoriel: 1h30min

Formation Bulma #1 - Les bases
Détail | Durée de ce tutoriel: 2h51min

Effet de parallax en CSS, sans programmation
Détail | Durée de ce tutoriel: 20min

Manipulation des items
Détail | Durée de ce tutoriel: 1h21min

CSS Avancé : les Combinateurs
Détail | Durée de ce tutoriel: 38min

Navigation par icone en CSS
Détail | Durée de ce tutoriel: 37min

Apprendre à personnaliser une checkbox en CSS
Détail | Durée de ce tutoriel: 43min
Comment réaliser un champ de formulaire avec label toujours visible ?
Détail | Durée de ce tutoriel: 28min

CSS avancé : Fonctionnement des FLOAT
Détail | Durée de ce tutoriel: 28min

Mise en forme de la scrollbar en CSS
Détail | Durée de ce tutoriel: 15min

CSS avancé : Tout savoir sur la propriété BACKGROUND
Détail | Durée de ce tutoriel: 51min

Comment ajouter de l'animation à votre site facilement
Détail | Durée de ce tutoriel: 2h14min

Créer un Toggle Switch en CSS
Détail | Durée de ce tutoriel: 18min

Comment faire un menu burger sans programmation ?
Détail | Durée de ce tutoriel: 50min

A la découverte du langage CSS : Pratique
Détail | Durée de ce tutoriel: 1h22min

A la découverte du langage CSS : Théorie
Détail | Durée de ce tutoriel: 2h00min

10 Trucs de Pro en CSS
Détail | Durée de ce tutoriel: 29min

CSS Avancé : Comprendre les pseudos éléments
Détail | Durée de ce tutoriel: 52min

A la découverte de SASS
Détail | Durée de ce tutoriel: 1h58min

Responsive Web Site avec CSS Grid & Flexbox
Détail | Durée de ce tutoriel: 1h53min

Liens de navigation cachés sans programmation
Détail | Durée de ce tutoriel: 13min

Animation du header sans programmation
Détail | Durée de ce tutoriel: 28min

Flexbox Avancé : flex-grow, flex-shrink et flex-basis
Détail | Durée de ce tutoriel: 45min

Effet sur champs de formulaire sans programmation
Détail | Durée de ce tutoriel: 23min

Comment réaliser un menu accordéon sans programmation
Détail | Durée de ce tutoriel: 17min

Dev. FrontEnd #10 : Bouton de scroll top
Détail | Durée de ce tutoriel: 43min

Dev. FrontEnd #9 : Partie fixe et partie scrollable
Détail | Durée de ce tutoriel: 30min

Simplifiez votre CSS grâce aux variables
Détail | Durée de ce tutoriel: 47min

Créer des tableaux en utilisant CSS Grid & FlexBox
Détail | Durée de ce tutoriel: 1h04min

Créer des tableaux en CSS pure
Détail | Durée de ce tutoriel: 50min

Dev. FrontEnd#7 : Galerie d'images en JavaScript
Détail | Durée de ce tutoriel: 34min

Dev Front End #6 : Icônes dans les champs d'un formulaire
Détail | Durée de ce tutoriel: 1h00

Diaporama d'images en CSS sans programmation
Détail | Durée de ce tutoriel: 34min

Savoir utiliser Grid et FlexBox ensemble
Détail | Durée de ce tutoriel: 3h03min

Créer des animations en CSS, sans aucune programmation
Détail | Durée de ce tutoriel: 43min

Animation 2D en CSS
Détail | Durée de ce tutoriel: 1h09min

Tout savoir sur les dégradés en CSS
Détail | Durée de ce tutoriel: 40min

CSS 3, créer des colonnes de type journal
Détail | Durée de ce tutoriel: 1h21min

CSS-Grid et Flexbox :: 2 techniques complémentaires
Détail | Durée de ce tutoriel: 1h50min

Les différents types de positionnement en CSS
Détail | Durée de ce tutoriel: 48min

Dev. FrontEnd#2 :: Mise en place d'un Popup
Détail | Durée de ce tutoriel: 54min

CSS-Grid : Mise en application
Détail | Durée de ce tutoriel: 2h18min

CSS Grid, le guide complet en vidéo
Détail | Durée de ce tutoriel: 3h03min

L'intégration en Responsive Web Design
Détail | Durée de ce tutoriel: 3h01min

Ayez le bon réflexe CSS, utilisez la technologie Flexbox !
Détail | Durée de ce tutoriel: 1h47min

Flexbox : mise en page flexible en CSS
Détail | Durée de ce tutoriel: 2h21min

23 sélecteurs à connaître
Détail | Durée de ce tutoriel: 42min

Comment arrondir facilement des images en CSS
Détail | Durée de ce tutoriel: 19min

Comment créer un header toujours visible à l'écran
Détail | Durée de ce tutoriel: 20min