Les boutons radio par défaut sont fonctionnels… mais franchement pas très engageants.
Et si on les transformait en une interface élégante et interactive, bien plus agréable pour l’utilisateur ? C’est exactement ce que vous apprendrez dans ce tutoriel !
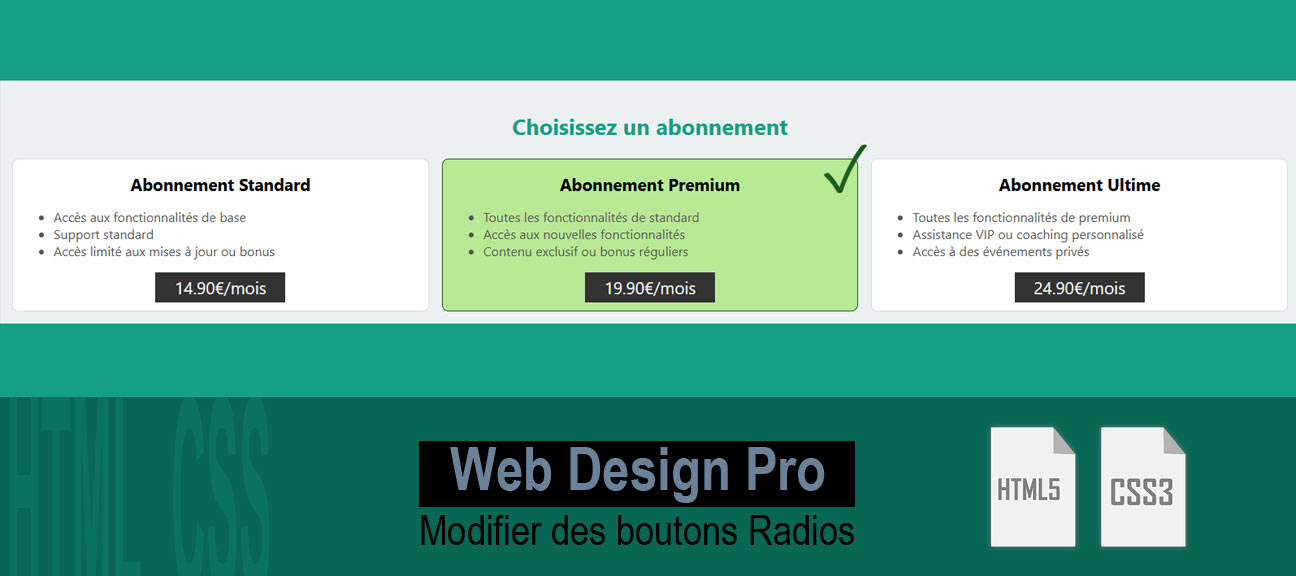
Nous partirons d’un simple bouton radio pour le métamorphoser en un système de sélection d’abonnement dynamique, avec des effets visuels percutants et une ergonomie améliorée. Tout cela, sans une seule ligne de JavaScript, uniquement avec des sélecteurs CSS avancés !
Ce que vous allez apprendre :
- Masquer les boutons radio tout en conservant leur fonctionnalité
- Styliser les labels pour les transformer en véritables cartes interactives
- Modifier l’apparence du label lorsqu’il est sélectionné grâce aux pseudo-classes CSS
- Afficher une icône de validation dynamique pour renforcer le retour visuel
- Exploiter des sélecteurs CSS puissants pour des styles conditionnels
Ce tutoriel est une excellente occasion de perfectionner votre maîtrise du CSS et de découvrir comment tirer parti des sélecteurs avancés pour améliorer l’expérience utilisateur sans JavaScript.
Alors, prêt à repousser les limites du CSS ? Lancez-vous dès maintenant et donnez une nouvelle dimension à vos formulaires !