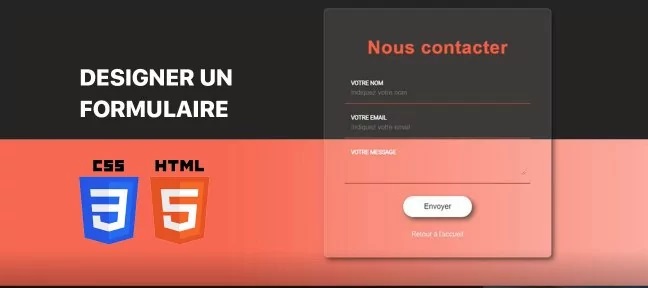
CSS Design, créer un formulaire de contact
Dans ce tuto, je vous propose de réaliser un formulaire de contact tendance et design que vous pourrez utiliser pour vos clients, pour vous-même ou bien en guise de book de présentation.
Pour cela, nous allons utiliser le langage CSS afin de mettre en forme le code HTML qui constituera notre formulaire.
Ici, l'idée sera de jouer avec les opacités afin de faire apparaître de la transparence au niveau de notre formulaire.
Notre écran sera coupé en deux couleurs dans le sens de la hauteur (voila une petite prouesse technique intéressante à découvrir !!!)
Notre page web sera 100% responsive. Cela signifie qu'elle s'adaptera automatiquement à la largeur de l'écran qui viendra la visiter.
Au niveau des champs de formulaires ainsi que du textarea, nous jouerons d'une petite astuce CSS qui nous permettra de mettre en place un trompe l'oeil, ceci dans le but d'améliorer l'expérience utilisateur.
- Durée de ce tuto: 54min
- Tarif de ce tuto: 11 €
- Date de ce tuto: 2021-09-10
Il y a actuellement 373 tutos
Il y a actuellement 25 bundles