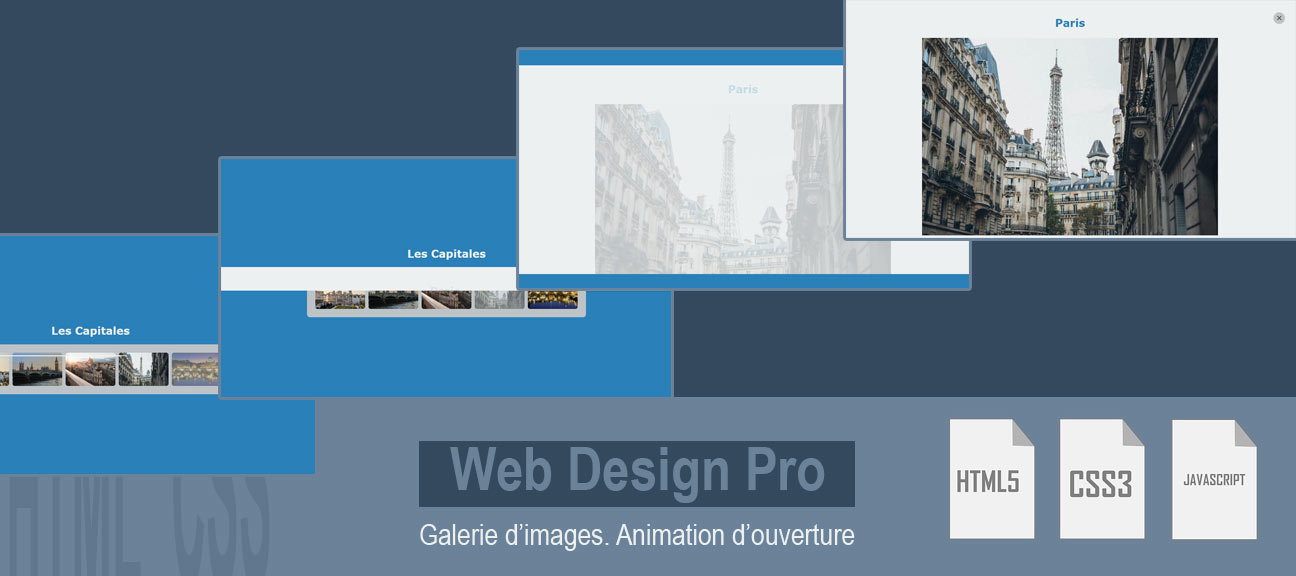
Galerie d'images avec animation d'ouverture. HTML, CSS, JS
Créez une Galerie d’Images Interactive avec Effet Popup !
Vous souhaitez apprendre à créer une galerie d’images moderne et interactive en HTML, CSS et JavaScript ? Cette formation est faite pour vous !
Objectifs de la formation
À travers ce cours, vous allez apprendre à concevoir une interface élégante et dynamique où chaque image peut être affichée en grand grâce à un effet de popup fluide et animé.
Ce que vous allez apprendre :
- Structurer une page web en HTML
- Styliser une galerie d’images avec CSS
- Ajouter des effets interactifs avec JavaScript
- Créer un effet de popup animé pour afficher les images en grand
- Gérer les événements utilisateurs (clic, fermeture de popup, etc.)
Pour qui est cette formation ?
- Débutants souhaitant apprendre les bases du développement web
- Designers voulant ajouter de l’interactivité à leurs projets
- Développeurs cherchant à renforcer leurs compétences en JavaScript
- Durée de ce tuto: 41min
- Tarif de ce tuto: 10 €
- Date de ce tuto: 2025-02-21
Il y a actuellement 405 tutos
Il y a actuellement 25 bundles