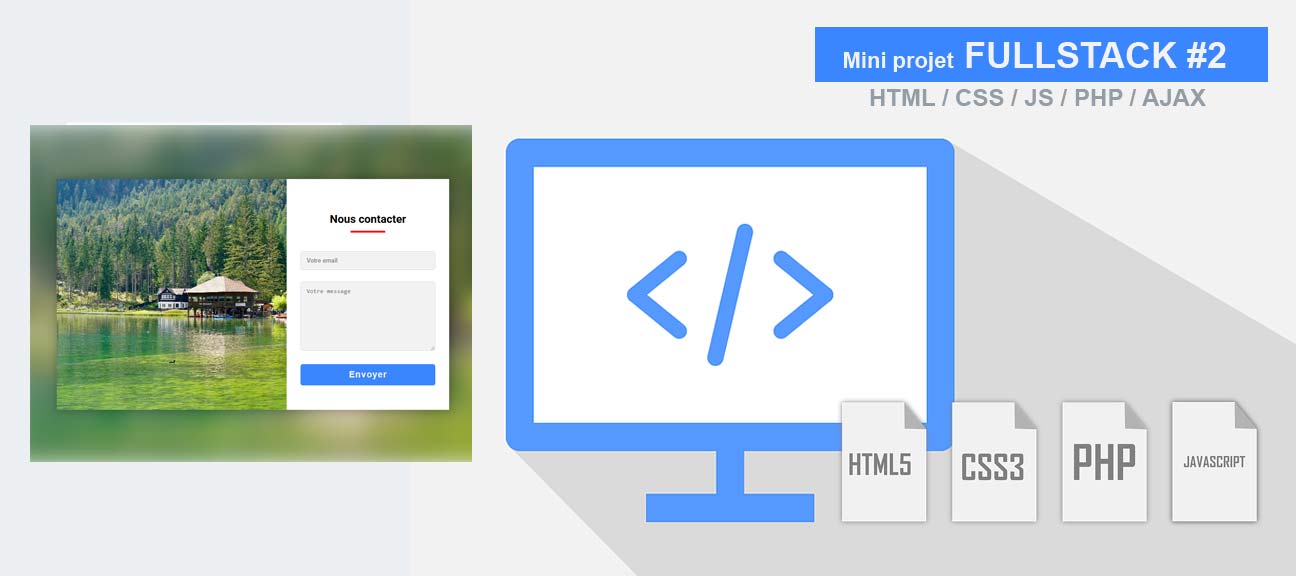
Mini FullStack #2: Créer un formulaire de contact
Dans ce deuxième épisode de la série Mini FullStack, nous allons créer ensemble un formulaire de contact complet, de la maquette HTML jusqu’à l’envoi d’un email via un backend PHP.
Que vous soyez développeur débutant ou intermédiaire, ce tutoriel vous guidera pas à pas dans la conception d’une interface moderne, responsive et fonctionnelle, tout en intégrant une logique asynchrone propre et réutilisable.
Au programme :
- Frontend (HTML & CSS) :
Nous commencerons par poser les bases du formulaire en HTML, puis nous verrons comment le styliser efficacement avec du CSS. Nous gé
-- Frontend (CSS & JavaScript) :
Côté interactivité, nous mettrons en place des vérifications de champs (présence de message, format d'email), une fonction asynchrone pour l’envoi de données, ainsi qu’une animation de chargement pour améliorer l’expérience utilisateur.
-- Backend (PHP) :
Nous développerons la partie serveur avec PHP. Au menu : construction du mail, création d’une classe dédiée à l’envoi, structuration du fichier send.php et validation sécurisée du formulaire.
À la fin de ce tuto, vous serez capable de créer un formulaire de contact moderne, interactif et connecté à un backend, prêt à être utilisé dans un vrai projet web.
- Durée de ce tuto: 01H45min
- Tarif de ce tuto: 30 €
- Date de ce tuto: 2025-06-17
Il y a actuellement 385 tutos
Il y a actuellement 25 bundles