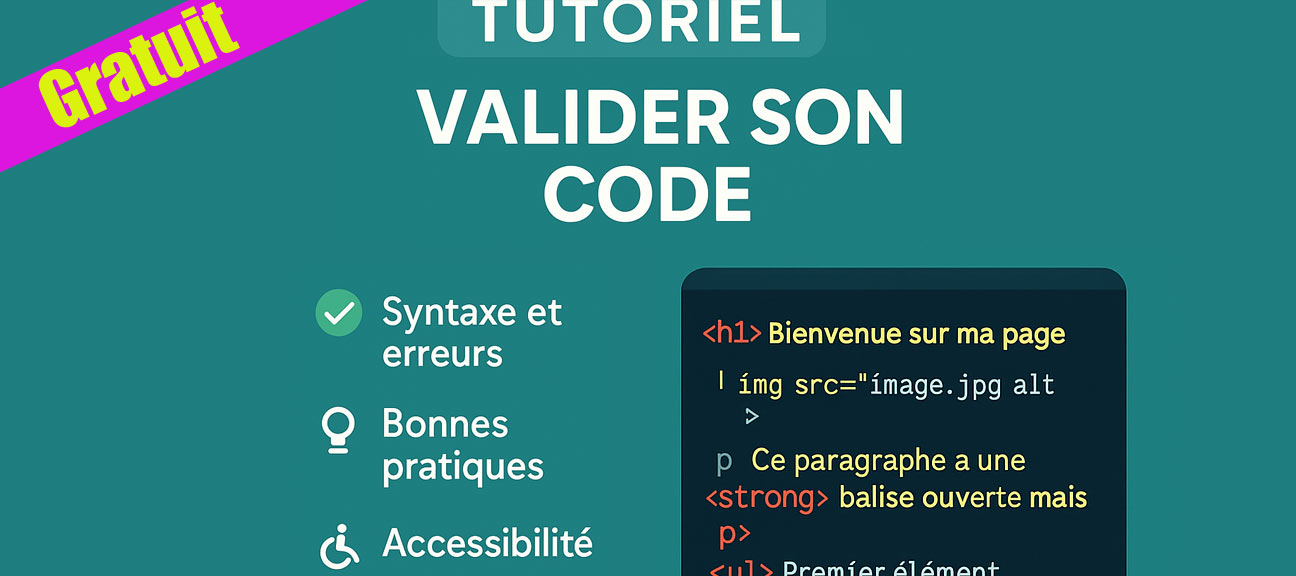
Valider son code - Syntaxe, bonnes pratiques et accessibilité
Dans ce tutoriel, vous découvrirez pourquoi la validation du code est une étape essentielle dans tout projet web. Que vous soyez débutant ou développeur confirmé, apprendre à vérifier la syntaxe de vos codes, à corriger les erreurs courantes, et à appliquer les bonnes pratiques d’accessibilité vous permettra de produire un code plus propre, plus lisible, et plus professionnel.
Nous verrons ensemble :
Les différents types de validation : syntaxique, accessibilité, performance
Les erreurs classiques à éviter (balises non fermées, attributs manquants…)
Une démonstration sur un fichier HTML volontairement erroné
À la fin de ce tuto, vous serez capable de repérer et corriger les erreurs dans votre code, tout en posant les bases d’un projet conforme aux standards du web.
- Durée de ce tuto: 15min
- Tarif de ce tuto: 0 €
- Date de ce tuto: 2025-07-18
Il y a actuellement 393 tutos
Il y a actuellement 25 bundles