FrontEnd#4 : Réaliser un menu responsive facilement
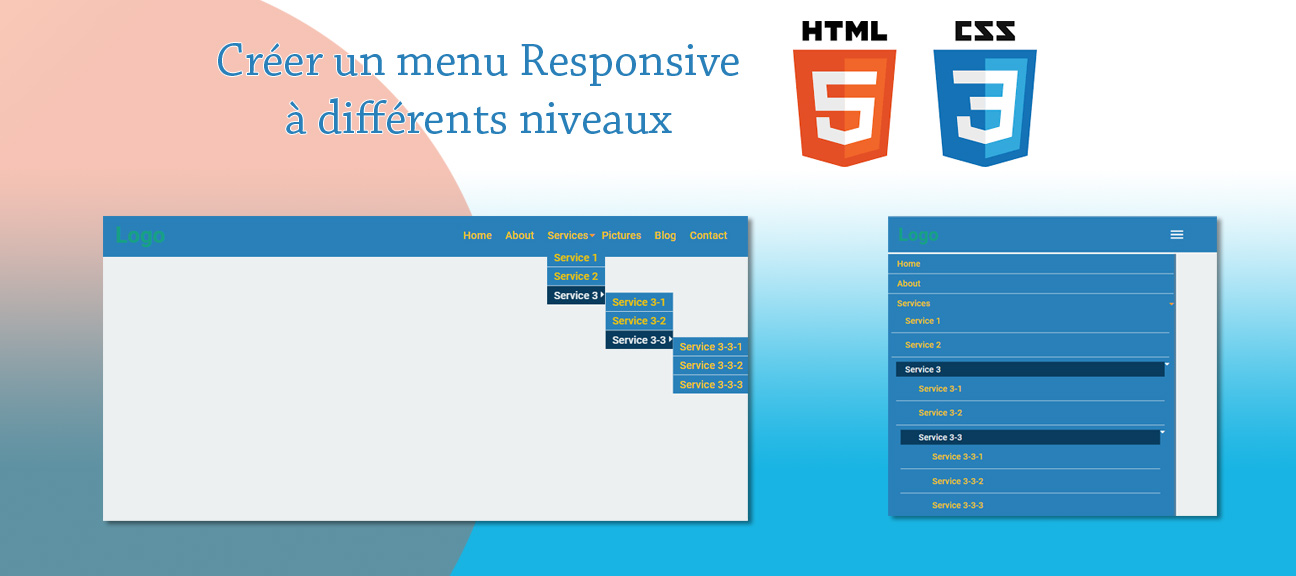
J'ai l'immense plaisir de vous proposer ce nouveau tuto dont la connaissance est une base indispensable de nos jours pour tout développeur Front-End, à savoir la mise en place d'un menu responsive.
Dans ce tuto nous allons voir ce qu'il y a de plus classique, ce que l'on retrouve le plus couramment sur un site internet :
- Un menu horizontal pour les grands écrans (type écran d'ordinateur)
- Un menu hamburger pour les petits écrans (type écran de smartphone)
Pour cela nous utiliserons le CSS3, notamment les flexbox (je vous invite à suivre mon tuto sur l'apprentissage des flexbox si cela n'est pas déjà fait) et nous utiliserons le jQuery (je vous invite à suivre mon tuto sur l'apprentissage de jQuery si cela n'est pas déjà fait).
- Durée de ce tuto: 39min
- Tarif de ce tuto: 10 €
- Date de ce tuto: 2018-08-17
Il y a actuellement 403 tutos
Il y a actuellement 25 bundles